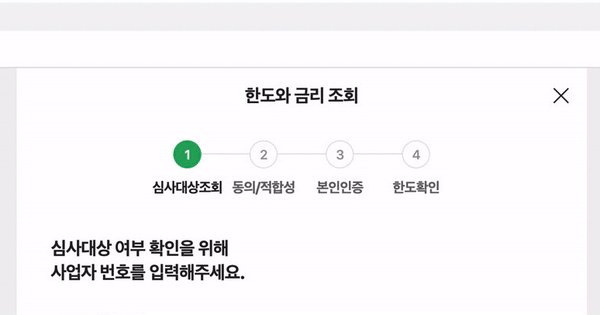
만약에 A 컴포넌트에 name 상태값이 있다고 가정하자
사용자가 A 컴포넌트의 name 상태값을 수정하였으나 실수로 브라우저 뒤로가기를 누르면 A 컴포넌트는 언마운트되고 수정했던 name 상태값은 유실된다.
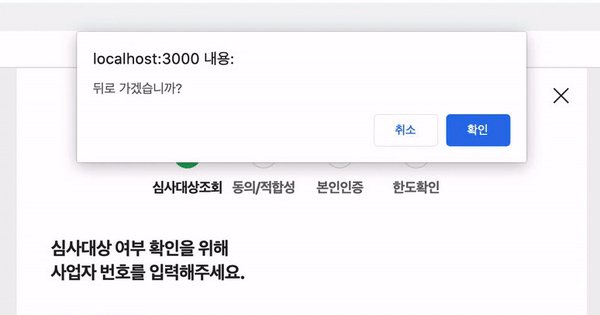
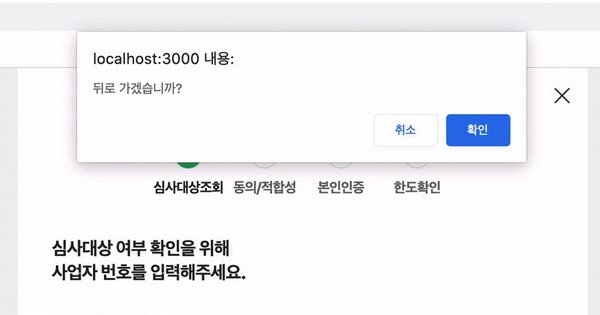
이런 경우를 방지하기 위해 브라우저 뒤로가기 발생 시 '정말 뒤로 가겠습니까?'와 같이 사용자에게 한 번 더 확인을 요구하는 confirm 창을 띄울 수 있다.

history에서는 block으로 push/pop을 제어하여 이를 처리할 수 있도록 한다.
다음은 상태값이 변경되어 isBlocking이 true, action이 'POP'일 때 confirm창을 띄우는 예시이다.

참고
React Router v5.2 - Blocking route change with createBrowserHistory and history.block
(React) react-router history.block 적용해보기 - Prevents navigation
'Today I Learn > 이슈 해결' 카테고리의 다른 글
| [Nextjs] 리액트에서 Nextjs로 이전하던 중 생긴 이슈들 (0) | 2021.07.28 |
|---|---|
| [React] render() 내에서 history.push(replace)를 하면 안되는 이유 (0) | 2021.07.08 |
| getEventListeners로 등록된 이벤트리스너 확인하기 (0) | 2021.06.14 |
| [JS] Blur 이벤트 전에 Click 이벤트를 실행하기 (0) | 2021.03.17 |
| react-router-dom __RouterContext 미존재 이슈 (0) | 2021.01.21 |
 요즘 개발
요즘 개발

