기존 프로젝트에 설치돼있던 react-rotuer-dom은 5.0.1 이고 프로젝트에서 useRouter hook을 다음처럼 만들어서 사용하고 있었다.
import {useContext} from 'react'
import {__RouterContext} from 'react-router-dom'
const useRouter = () => {
return useContext(__RouterContext)
}
export default useRouter
그런데 이번에 typescript를 적용한 버전으로 새로 repo를 파서 기존 프로젝트 컴포넌트 관리를 위한 storybook을 구축하고 있는데 해당 훅을 그대로 사용하려 하니까 __RouterContext라는 값이 없다는 에러가 떴다.
(참고) __RouterContext는 react-router에 있는 값
Module '"../../node_modules/@types/react-router-dom"' has no exported member '__RouterContext'.
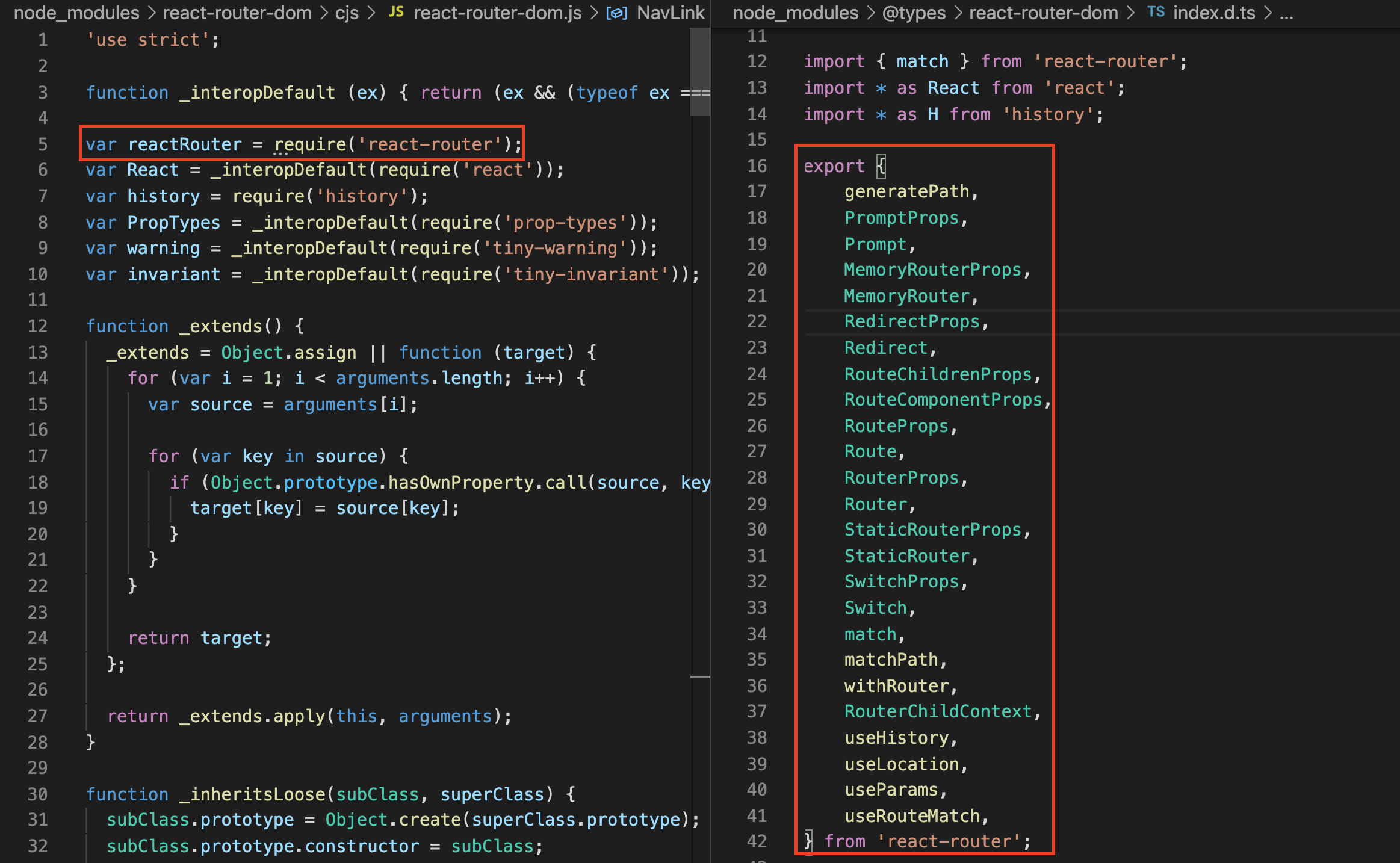
ts 적용으로 인해 react-router-dom이 아닌 @types/react-router-dom을 설치했는데 기존 react-rotuer-dom의 index.js와 @tyeps/react-router-dom의 index.d.ts 구현이 달라서 발생하는 문제였다.

react-router-dom@5.0.1 버전에서의 reactRouter exports는 다음처럼 되어있다.
Object.keys(reactRouter).forEach(function (key) { exports[key] = reactRouter[key]; });react-router의 모든 property를 export하고 있어 _RouterContext도 사용가능했지만 react-router-dom^5.0.1 과 @types/react-router-dom은 더이상 __RouterContext를 export하지 않는다.
따라서 버전을 낮추어 사용하니까 해결되었다 ☺️
'Today I Learn > 이슈 해결' 카테고리의 다른 글
| [React] history.block으로 뒤로가기 막기 (blocking-transition) (0) | 2021.07.08 |
|---|---|
| getEventListeners로 등록된 이벤트리스너 확인하기 (0) | 2021.06.14 |
| [JS] Blur 이벤트 전에 Click 이벤트를 실행하기 (0) | 2021.03.17 |
| react-testing-library의 “not wrapped in act” Errors 원인과 해결법 (2) | 2021.01.08 |
| [JS] encodeURIComponent, encodeURI 이슈 (0) | 2020.11.18 |
 요즘 개발
요즘 개발
